1. Voraussetzungen
2. Papierart und Farbigkeit
3. Papierformat
4. Eine neue PSD-Datei anlegen
5. Datei speichern
6. Hilfslinien ziehen
7. Inhalt und Design der Visitenkarte
8. Korrektur und die Datei in Druck schicken
1. Voraussetzungen
Um der Anleitung in diesem Tutorial zu folgen, benötigst du Folgendes:
- Photoshop
- Internetzugang
2. Papierart und Farbigkeit

Als erstes solltest du dir darüber Gedanken machen auf welchem Papier du deine Visitenkarte drucken möchtest. Es gibt natürlich unzählige Möglichkeiten, die einem die Auswahl nicht leicht machen. Wenn du dich nicht entscheiden kannst, bzw. du dir vorher erst gerne ein Bild der verschiedenen Papierarten machen möchtest, so hilft dir bestimmt das Papiermusterbuch eurer Online-Druckerei Flyerpilot weiter, was du dir kostenlos hier anfordern kannst
Zusätzlich findest du hier alle Papiersorten von Flyerpilot im Überblick mit Beschreibung.
Als Klassiker durchgesetzt haben sich:
- Bilderduck, matt oder glänzend, in 300 g/m² bis 400 g/m²
- Diplomatenkarton in 246 g/m²
- Leinenpapier
Wir entscheiden uns für den Bilderdruck matt, in 300 g/m² in 4/0 farbig. Beide Möglichkeiten zusammen ermöglichen uns, dass der Empfänger oder der Absender persönliche/handschriftliche Notizen auf der Rückseite hinterlassen kann. Achtung: auf glänzendem Papier verschmieren viele Schreibgeräte.
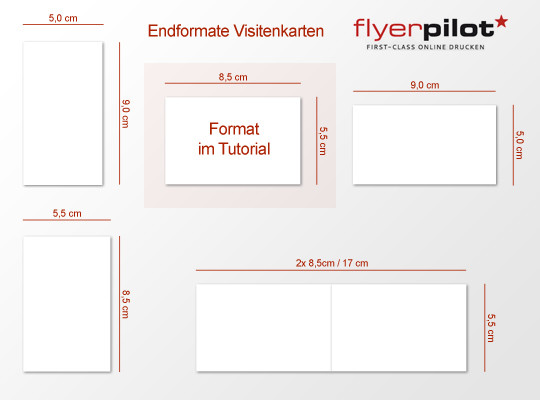
3. Papierformat

Visitenkarten haben kein standardisiertes Format. Dennoch empfehlen wir euch das Format 8,5 cm x 5,5 cm zu verwenden. Dieses Maß hat sich mittlerweile als gängiges Format in Deutschland durchgesetzt und ähnelt stark der Scheckkartengröße. Somit sind viele Aufbewahrungshilfen auf dieses Format ausgelegt und der Empfänger kann es bequem transportieren.
Wie so oft üblich gelten in anderen Ländern andere Sitten. Informiert euch deshalb vorab über andere gängige Formate für das gewünschte Land.
Solltet ihr euch trotzdem ein ausgefalleneres Format wünschen, so findet ihr bei Flyerpilot auch Klappvisitenkarten oder im
Bereich „Top Seller“ Visitenkarten mit dem Format 9,0 x 5,0 cm.
4. Eine neue PSD-Datei anlegen
In den hier dargestellten Arbeitsschritten werden wir immer mit dem Format 8,5 cm x 5,5 cm, Querformat, arbeiten.
Jetzt ist es wichtig, dass ihr euch alle Informationen, die ihr zum Anlegen der Datei benötigt, notiert.
Flyerpilot stellt diese Informationen einfach und kompakt unter dem Punkt „Druckdaten-Info“ zusammen.
Dies sind:
- Dateiformat
- Beschnitt
- Farbe
- Auflösung
- Farbauftrag
Solltet ihr euch unsicher sein bezüglich dem Anlegen einer neuen PSD-Datei, so bietet euch Flyerpilot auch Formatvorlagen zum Download (im Punkt „Druckdaten-Info“, wenn ihr zuvor den „Produkt-Konfigurator“ vollständig ausgefüllt habt), in denen schon alle relevanten Einstellungen für dich vorgenommen sind. Ebenfalls bietet Flyerpilot dir auch die Möglichkeit dir deine Visitenkarte direkt online zu gestalten – ganz ohne Photoshop oder andere benötigte Grafikprogramme.
Als erstes erstellen wir eine neue Datei über das Menü Datei -> Neu
Das Format der Visitenkarte beträgt 8,5 cm x 5,5 cm. Bei den Maßen müssen wir jedoch immer den Beschnitt hinzu addieren, in unserem Fall sind dies 4 mm jeweils bei Breite und bei Höhe, da wir einen Beschnitt von 2 mm an jeder Seite haben. Das Maß beträgt jetzt somit 8,9 cm x 5,9 cm.
Die Auflösung soll nach Angabe der „Druckdaten-Info“ 300 dpi betragen. Dies tragen wir bei Auflösung ein.
Den Farbmodus CMYK tragen wir mit 8 bit bei Farbmodus ein.
Den Hintergrundinhalt könnt Ihr je nach Bedarf einstellen – ob weiß, transparent oder schon eine bestimmte Farbe. Eine bestimmte Farbe kann man allerdings auch bei der bereits erstellten Datei jederzeit beliebig ändern.
Dann einfach nur noch mit OK bestätigen und schon ist eine neue PSD-Datei erstellt.
5. Datei für die erstellte Visitenkarte in Photoshop speichern
Die neue Datei sichern wir gleich das erste Mal nach dem Öffnen unter: Datei -> Speichern unter…
Unser Tipp: Wählt einen sinnvollen Namen und Speicherort, den ihr so auch schnell wiederfindet.
Wir wählen als zu speicherndes Format „Photoshop (*.PSD, *.PDD)“. Nur in diesem offenen Format könnt ihr nachträglich mit den vorherigen Einstellungen arbeiten. Bei anderen Formaten (wie beispielsweise JPG, GIF oder PDF), die ihr mit Photoshop öffnet, arbeiten ihr mit Qualitätsverlusten.
6. Hilfslinien ziehen
In unserer leeren PSD-Datei zeichnen wir uns nun den Beschnitt ein, damit wir bei der Gestaltung nachher wissen, wo Teile unseres Designs weggeschnitten werden. Dennoch solltet ihr immer euren Hintergrund über diese Linien hinaus bis zum eigentlichen Rand gestalten, damit ihr nachher keine weißen Ränder auf eurer Visitenkarte habt. Der Beschnitt beträgt nach unserer Angabe jeweils 2 mm oben, unten, links und rechts. Hilfslinien in Photoshop erstellt ihr euch unter:
– Ansicht -> Neue Hilfslinie -> Ausrichtung: Horizontal & Position: 2 mm
– Ansicht -> Neue Hilfslinie -> Ausrichtung: Vertikal & Position: 2 mm
– Ansicht -> Neue Hilfslinie -> Ausrichtung: Horizontal & Position: 57 mm
– Ansicht -> Neue Hilfslinie -> Ausrichtung: Vertikal & Position 87mm
Auch weitere Hilfslinien sind empfehlenswert, beispielsweise solltet ihr euch bei einer Visitenkarte mindestens 5 mm von der Beschnitt-Hilfslinie entfernt halten, damit der Inhalt später nicht genau am Rand sitzt oder übeladen wirkt. Aus diesem Grund zeichnen wir bei unserem Visitenkarte noch vier weitere Hilfslinien ein, an denen wir später unseren Inhalt orientieren.
Nachdem wir alle unsere Hilfslinien erstellt haben, fixieren wir diese, damit wir nachher ein versehentliches Verrutschen vermeiden. Dazu geht ihr auf
– Ansicht -> Hilfslinien sperren oder drückt ALT + STRG + , als Tastenkombination gleichzeitig.
7. Inhalt und Design der Visitenkarte
Vorab oder spätestens jetzt solltet ihr euch Gedanken machen, welche Daten ihr auf der Visitenkarte stehen haben möchtet.
Auch hier gibt es wieder unzählige Möglichkeiten. Je nach Zweck (beispielsweise privat oder geschäftlich) solltest du prüfen, welche Angaben wirklich notwendig sind. Hier sind einige Möglichkeiten genannt:
– Firmenname
– Vorname, Name
– Berufs- oder Funktionsbezeichnung
Nicht immer ist es notwendig, sämtliche Berufs- und/oder Funktionsbezeichnungen aufzuzählen. Hier
genau vorher überlegen, was eventuell verzichtbar ist, um die Visitenkarte nicht mit Inhalten zu überladen
– Kontaktadresse/Telekommunikationsangaben
Für den privaten Zweck unser Tipp: Um eine schnelle Unbrauchbarkeit der Visitenkarte zu vermeiden (z.B.
durch einen Umzug) kannst du auch Daten verwenden, die ‚lang haltbar‘ sind, z.B. nur Mobilnummer und
E-Mail-Adresse
– Firmenlogo
– Slogan oder kurze, prägnante Beschreibung der Firma
– Internetseite
– QR-Code zum sofortigen Übertrag ins Smartphone
– Internet-Link zur virtuellen Visitenkarte um lästige Tipparbeit durch einfaches Kopieren zu ersetzen
Für unsere Visitenkarte legen wir ein Raster an, damit wir den Inhalt sorgfältig untereinander in die Visitenkarte einsetzen können.
Wir entscheiden uns, das Logo, den Slogan, die vollständigen Kontaktdaten des Mitarbeiters und die Internetadresse einzutragen.
Bitte achtet bei einer Visitenkarte auch auf das Corporate Design. Das heißt, das Erscheinungsbild, z.B. auf eurer Internetseite, auf Flyern, Newslettern, Broschüren – und somit auch auf eurer Visitenkarte – sollte einheitlich gestaltet werden, sodass ihr einen Wiedererkennungswert habt. Deshalb wählen wir für unsere Visitenkarte das Logo mit dem roten Stern – der größte Wiedererkennungswert für Flyerpilot.
Auch die Schriftgröße und Schriftart sollte so gewählt sein, dass sie gut lesbar ist. Deshalb wählen wir unsere Schriftgröße zwischen 7 – 10 Punkt und eine serifenlose Schrift, die wir auch im Flyerpilot Online-Shop verwendet haben.
Um unsere PLZ und Telefonnummer DIN-gerecht zu gliedern, informieren wir uns vorab über die DIN 5008-Regeln im Internet (z.B. www.din-5008-richtlinien.de)
8. Korrektur und die Datei in Druck schicken
Um letzte Fehlerteufel zu beseitigen ist ein Korrekturlesen dringend zu empfehlen – gerne auch durch eine zweite Person.
Was ihr jetzt noch tun müsst, ist alles auf eine Ebene zu bringen und eure PSD-Datei über
„Datei -> Speichern unter“ als .pdf, .jpg oder .tiff zu exportieren.
Achtet bitte bei JPEG-Dateien darauf, dass Ihr die Qualität in den Bildoptionen mindestens auf 10 (Maximal) stellt, optimal ist natürlich immer 12 (also 100%) und so eine möglichst minimale Komprimierung verwendet.
Auf keinen Fall in Photoshop die Funktion „Für Web und Geräte speichern…“ verwenden, da so keine CMYK Daten gespeichert werden und auch eine maximale Kompression angewendet wird und Artefakte entstehen. Mehr Informationen zu den
Vorgaben der Druckdaten findet Ihr in den „Druckdaten-Infos“ des Produktes.